Constat
Il n'y a pas plus frustrant pour un développeur de travailler sur un ordinateur n'ayant pas assez de ressources nécessaires pour faire tourner un projet dans des conditions optimales. Cela peut-être dû à un projet gourmand, et/ou une multitude de services avec lesquels interagir.
Dans cet article, je vais vous montrer ce que j'ai mis en place pour palier à ce problème, mais avant tout, je dois vous résumer comment nous fonctionnons à l'agence pour le développement de tous nos projets.
L'intégralité de nos projets font appel à Docker, qui nous permettent de travailler avec différents conteneurs, dont la grande majorité sont :
- Container applicatif : PHP / Node
- Container données : MySQL
- Container mail : Mailcatcher
- Container administration données : Adminer
C'est une stack de travail assez basique et qui répond à la grande majorité des besoins de nos projets. Mais pour certains projets, nous devons ajouter des services supplémentaires, comme par exemple :
- Une instance Elasticsearch, pour fournir des recherches plus rapides sur une base de données
- Des workers, afin de traiter des tâches lourdes de façon asynchrone
- Redis, RabbitMq, etc...
De plus, travaillant sur Mac, nous utilisons docker-sync afin de palier aux problèmes de performances dus au montage de notre code source dans les différents container.
Mis bout à bout, les performances peuvent commencer à décroitre rapidement...
On pourrait être tenté de se demander si investir dans du matériel plus performant ne serait pas un bon investissement à moyen/long terme, mais les besoins peuvent (ou vont) évoluer au fûr et à mesure. Outre la question de coût ou d'obsolescence plus ou moins avérée, l'échéance serait donc "juste" repoussée.
Code-server, la solution ?

En recherchant rapidement, je suis tombé sur ce répertoire Github, proposant d'hébergement VSCode sur un serveur distant, et d'y accéder via votre navigateur préféré : code-server
En y réfléchissant un peu, les avantages d'une telle solution seraient nombreux et répondraient au constat précédent :
- Déléguer toute la partie calcul à un serveur distant, afin de préserver la machine locale que ce soit au niveau des ressources (et de la batterie 🔋 !)
- Pouvoir accéder à son environnement de travail depuis n'importe quel terminal connecté à Internet (si vous rêvez de coder sur votre tablette par exemple 😆)
- Faire fluctuer les ressources du serveur en fonction de vos besoins (vous avez besoin de plus de RAM ? plus de CPU ? Dimensionnez votre machine en fonction de vos besoins !)
- Ajouter des plugins permettant de travailler de façon collaborative (hyper pratique pour effectuer une code review ou travailler à plusieurs sur une fonctionnalité)
- Vous permettre d'échanger rapidement avec votre client sur une fonctionnalité en cours de développement, sans avoir à devoir monter un environnement de preprod pour un échange de 5 minutes.
Installation
Convaincu ? C'est parti ! Vous allez devoir avoir besoin :
- D'un serveur dédié ou d'une machine virtuelle.
- D'un nom de domaine
Pour ma part, j'utilise une instance PRO2-XS de chez Scaleway, code-server demandant à minima d'avoir 1 Go de RAM et 2 CPU core pour fonctionner.
Une fois votre machine accessible en SSH, connectez-vous y et procéder à l'installation de code-server.
curl -fsSL https://code-server.dev/install.sh | shÀ noter que le port 8080 devra être accessible sur votre serveur.
Si tout s'est bien passé, en vous rendant sur http://ip-de-votre-machine:8080, vous devriez accéder à votre instance VSCode.
Un mot de passe vous sera demandé, vous pouvez retrouver ce dernier via cette commande :
cat ~/.config/code-server/config.yaml | grep password:

Vous avez désormais une instance VSCode accessible à distance !
Pour ma part, j'ai également installé Docker, quelques plugins et configuré une nouvelle clé SSH afin d'accéder à nos répertoires Git.
Allons un peu plus loin, comment cela va fonctionner avec Docker ?
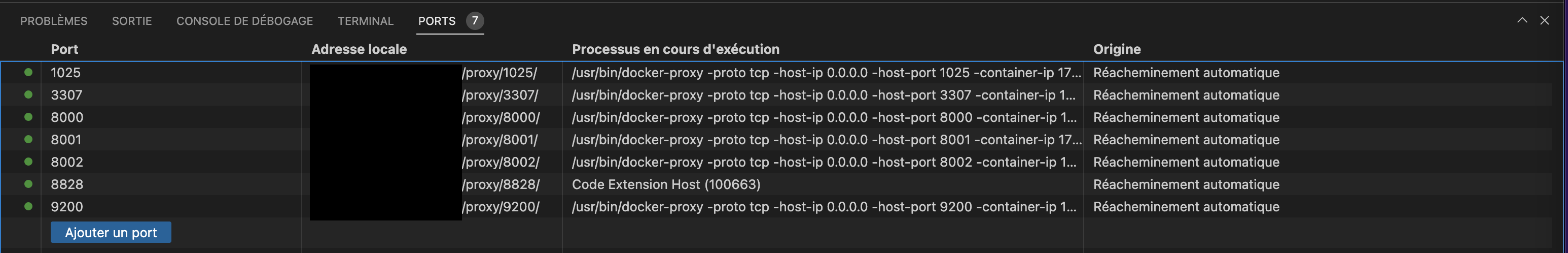
Pour cela, j'ai récupéré un projet et lancer les différents conteneurs de ce dernier. Une fois démarrés, vous allez avoir un onglet "Ports" avec un listing des différents ports exposés localement :

Dans ce cas, le port applicatif est 8000. Donc en allant sur http://ip-de-mon-serveur:8080/proxy/8000/, vous devriez retrouver votre projet 😀
Note : je vous conseille de toujours passer par cette URL "proxy" plutôt que de configurer vos containers pour écouter en dehors de votre localhost, car la protection par mot de passe sera également effective sur ces pages 😉
Parfait, mais pourquoi avoir besoin d'un nom de domaine du coup 🤨 ? Pour plusieurs raisons :
- Ajouter le support d'HTTPS pour accéder à votre environnement de développement 🔒
- Dans le cas où vous souhaiteriez redimensionner votre machine et que votre fournisseur ne vous propose pas d'adresse IP flottante, vous devriez changer d'IP à chaque fois.
- Publier un sous-domaine par port exposé : par exemple, https://8000.mon-nom-de-domaine.fr aura le même comportement que la page http://ip-de-mon-serveur:8080/proxy/8000/
Pour cela, j'ai utilisé Caddy comme reverse proxy, afin de gérer automatiquement le certificat HTTPS. Voici un exemple de configuration dans le fichier /etc/caddy/Caddyfile
:80 {
root * /usr/share/caddy
# Enable the static file server.
file_server
}
mon-nom-de-domaine.fr 8000.mon-nom-de-domaine.fr 8001.mon-nom-de-domaine.fr 8002.mon-nom-de-domaine.fr {
reverse_proxy 127.0.0.1:8080
header {
X-Frame-Options "SELF";
}
}Il faudra également configurer votre domaine pour pointer vers votre machine :
*.mon-nom-de-domaine.fr A 1 heure ip-de-mon-serveur
mon-nom-de-domaine.fr A 1 heure ip-de-mon-serveur
Dernier point pour que code-server expose bien les services sur les différents sous-domaines, il faudra ajouter le flag --proxy-domain=mon-nom-de-domaine à votre fichier /etc/systemd/system/code-server@$USER.service
[Unit]
Description=code-server
After=network.target
[Service]
Type=exec
ExecStart=/usr/bin/code-server --proxy-domain=mon-nom-de-domaine
Restart=always
User=%i
[Install]
WantedBy=default.targetRedémarrer l'ensemble de vos services (code-server, Caddy et Systemd) afin de recharger les configurations. Si tout se passe bien, vous devriez désormais avoir accès à votre VSCode via votre nom de domaine, et le tout en HTTPS !
N'oubliez pas de couper votre instance une fois la journée terminée, afin de préserver au maximum les ressources energétiques 🌱 !
Pour aller plus loin
- Code-server version collaborative : https://github.com/coderpair/vscode-live
- Protéger code-server derrière une authentification SSO : https://www.pomerium.com/docs/guides/code-server#background
- Helm Chart code-server : https://github.com/coder/code-server/tree/v3.8.0/ci/helm-chart